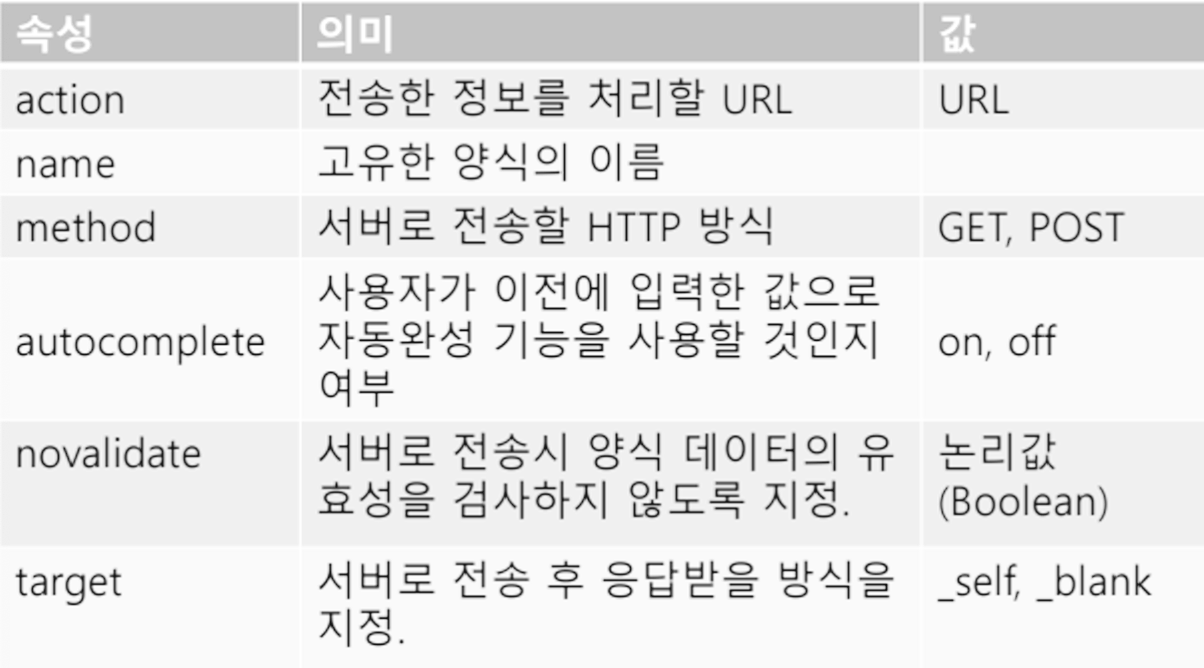
form 은 웹 서버에 정보를 보내기 위한 양식을 정의하는 요소이다. 자동완성 'on' 또는 'off'로 값 novalidate => 서버전송시 유효성 검사x 'boolean' 으로 값 target="_blank" => 서버전송후 응답받을 방식 결정임 '_self, _blank' > 예시코드 input은 사용자에게 입력 받을 데이터 양식을 지정한다. ```````````` ```````````````````````````````````````````` 자동로그인 이름: 아이디 기억하기 hello hello hello hello 그 외 Button, textarea, select, option을 활용한 코드 학습 아메리카노 카페라떼 프라푸치노 오렌지주스 textarea는 여러 줄의 일반 텍스트를 만듬 ro..