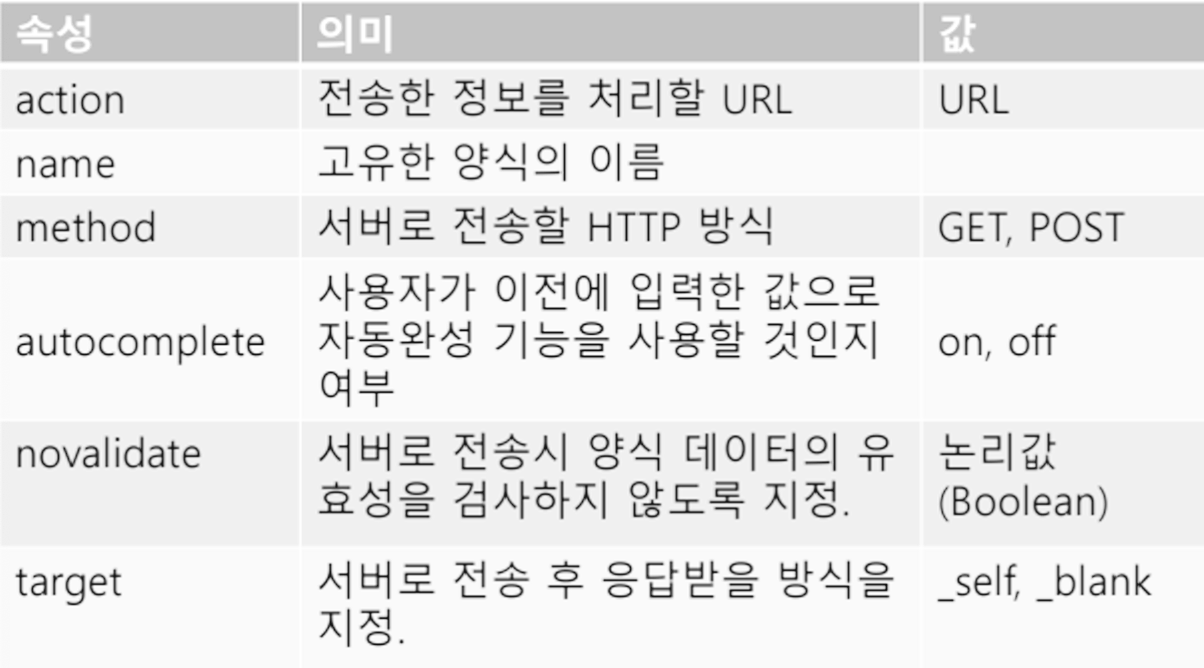
form 은 웹 서버에 정보를 보내기 위한 양식을 정의하는 요소이다.
<form action="https://search.naver.com/search.naver"
autocomplete="off" => 자동완성 'on' 또는 'off'로 값
novalidate => 서버전송시 유효성 검사x 'boolean' 으로 값
target="_blank" => 서버전송후 응답받을 방식 결정임 '_self, _blank'
></form>예시코드

input은 사용자에게 입력 받을 데이터 양식을 지정한다.
````````````
<style>
input {
/* height: 100px; */
display: inline-block;
}
```````
<form action="https://www.naver.com">
<input type="text" value="다람쥐" placeholder="이름을 쓰세요" readonly>
<input type="password">
<input type="email">
<input type="checkbox" name="hobby"> 게임
<input type="checkbox" name="hobby" disabled> 수영 ``````
input은 보통 form 안에 들어온다. 사용자에게 입력 받을 데이터 양식을 지정한다.
*괄호 안에 담는 단축키 command + option + T
- button은 input말고 button으로 생성하자


label 요소는 입력양식의 제목 역할을 하고, for 라는 속성을 사용하여 입력양식과 연결할 수 있다.
<style>
label {
display: block;
}
</style>
````````````````````````````````````````````
<body>
<form action="#">
<label>
<input type="checkbox"> 자동로그인
</label>
<label>
이름: <input type="text">
</label>
<label for="remember">아이디 기억하기</label>
<div>hello</div>
<div>hello</div>
<div>hello</div>
<div>hello</div>
<input id="remember" type="checkbox">
</form>
</body>
그 외
Button, textarea, select, option을 활용한 코드 학습
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea cols="10" rows="5"></textarea>
<br id="apple" class="black soccer fruit">
<select id="banana">
<option value="1">아메리카노</option>
<option disabled value="2">카페라떼</option>
<option selected value="3">프라푸치노</option>
<option value="4">오렌지주스</option>
</select>
<input class="red" type="text" selected>
<div class="red"
style="height: 100px;
background: orange;"
title="메롱메롱"
data-dog="cat">
</div>
<!-- 전역 속성은 아무데나 붙일수있다. -->
<!-- id, class, title -->
<!-- data-dog 같이 속성을 만들 수도 있다. -->
</body>
</html>
- textarea는 여러 줄의 일반 텍스트를 만듬
- rows속성으로 초기에 보여줄 행 수를 지정할 수 있음
- 옵션(option)의 선택메뉴(select)나 자동완성(datalist)를 제공함
태그들을 알아보았다.
'HTML5' 카테고리의 다른 글
| [중앙정보처리학원] HTML* 구조와 활용 (1) | 2024.03.08 |
|---|